Accupass Manager
We used to put both event host and attendee functions in to one App. After our product team talk to several event host. We find out that host need more concentrated environment on controlling every aspect of event. That’s why we separate the host functions into a solo App, Accupass Manager.
Project role:
UI/UX
Needs:
Ticket Check-in: The main function of the app. It need to be accurate and smooth.
Tracking box office: Help host keep tack of how their ticket sell and how much attendee have checked-in.
Attendee list: Help host control their attendee status and manual ticket check-in.
Host side interaction: Bring the energy into the event by create fun interaction.
Challenge
Bad internet connection:
Most common situation is bad internet connection because lots of event take place in basement site or the crowd paralyze the connection. In this case, we design a function called “Offline check-in”. It automatically enable when the bad connection happens. It store the check-in information on the local device and sync back when the connection goes live again. This will reduce errors happens because of ticket info is always needed to compare with the data on the server which would hugely delay the whole check-in process.
Extra check-in helper
Large event usually needs more than one person to check-in the ticket. Although we meant to be made our host account a organization, it’s still a personal account now. If they need extra helpers, they would have to login in with host’s original account. That’s not save if you have other events or information in your account. In this case, we design a easy way to authorize extra helper’s app to have only check-in function. All you have to do is scan the QR code that generate from user who create this even. This made not only have a group of extra helper with ease but also keep your account information safe.
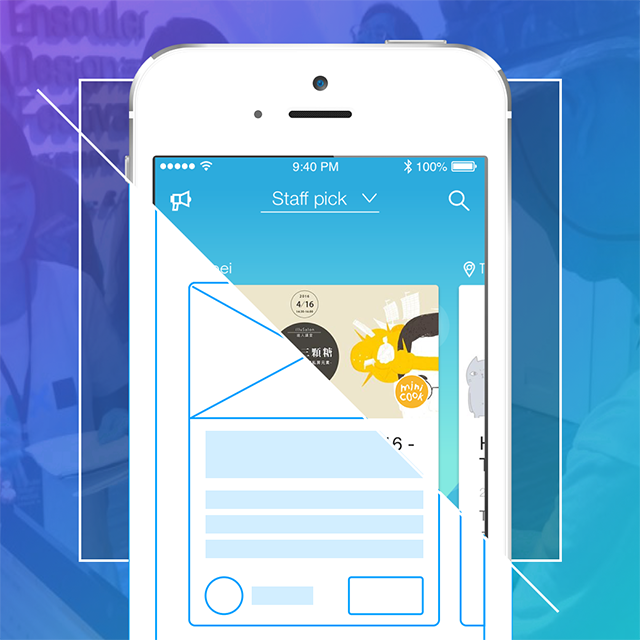
The design
We want to make it looks professional but still retain the lively element. We choose lighter blue to pump the energy into the app and clean design to keep it looks professional.
Color Scheme
Illustration
Collecting feedback
When the new app is done, we choose a upcoming event that is about 2000–3000 attendee. We split our ticket check-in team in two group, one with current working app and another with our new designed app. By putting our product team in the front row facing the user, we collect great amount of feedback and knowing we are on the right track. After a few tweaks, we shipped our app on the store.
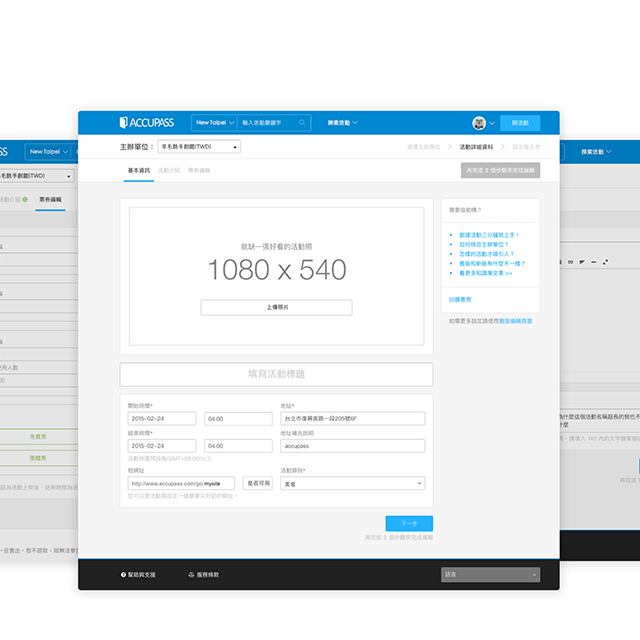
Mini-Site
We also launch a mini-site to promote the App and using videos guide user through the functions.